Přiznám se, že u tohoto tutoriálu mi nejdéle trvalo vymyslet jeho název. Výsledkem je totiž abstraktní pozadí se světelnými efekty a duhovými barvami. Hlavním fíglem tutoriálu je používání průhlednosti a módu překrytí Color Dodge.
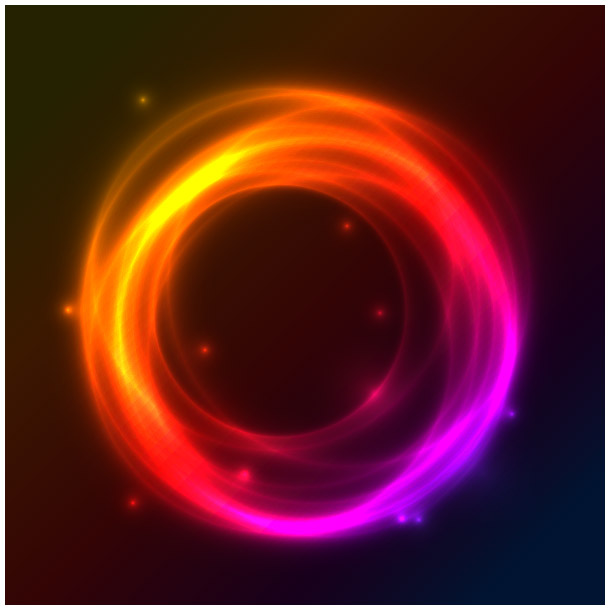
Finální ilustrace vypadá takto:

Výsledek tohoto tutoriálu
A teď jak ji vytvořit:
1. krok
Nakreslete si obdélník nebo čtverec (na rozměrech nezáleží) a na jeho vyplnění použijte hodně barevný, ale zároveň hodně tmavý gradient. Já jsem použil tento:

2. krok
Nad tímto obdélníkem nakreslete trochu menší kruh a vyplňte jej černobílým gradientem – převládat by měla černá barva, která by měla jen lehce přejít do tmavě šedé (o významu použitých barev napíšu později):

3. krok
Teď přichází na řadu gró celého tutoriálu. V paletce nastavíme tomuto kruhu mód prolnutí na :

Tento mód prolnutí velmi zvýrazní a zesvětlí barvy spodních objektů – čím světlejší barvu horního objektu použijete, tím budou výsledné barvy světlejší a sytější. Zkuste si proto chvíli pohrát jak s odstíny gradientu (můžete experimentovat také s barvami), tak s šířkou toho světlého pruhu.
4. krok
Kružnice z předchozího kroku vypadá dosti nevýrazně, ale to se hned změní. Stačí ji vzít a udělat několik jejích kopií (CTRL+C a CTRL+F) a ty následně trochu rozhodit, zmenšit, zvětšit nebo i zdeformovat. V místech, kde se budou kružnice křížit bude výsledná barva ještě mnohem výraznější. Výsledek by mohl vypadat nějak takto:

5. krok
Na závěr můžeme doplnit několik světelných bodů – k tomu použijeme ten samý postup jako jsme aplikovali na kruhy, jen gradient bude trochu jiný:

Světlá oblast bude ve středu kružnice, na kraji bude pak černá barva – díky tomu vznikne bodové světlo s okrajem mizejícím do ztracena (černá barva v módu se změní na 100% průsvitnost.
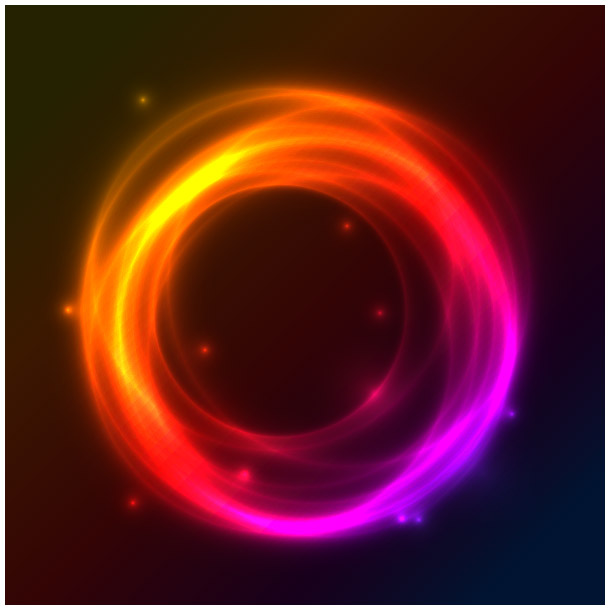
Finální ilustrace
Pokud jste postupovali správně, měli byste získat přibližně následující výsledek:

Další možnosti
Budete li aplikovat tento jednoduchý postup (šedočerný gradient s módem překrytí Color Dodge nad tmavým lehce zabarveným pozadím) na různé objekty, můžete dojít například k následujícím efektům:








 Věnujte mi 2 minuty času a vyplňte prosím tento
Věnujte mi 2 minuty času a vyplňte prosím tento 
13 komentářů
27. září 2013
Vasek
🙂 super (jako vždy..)
30. září 2013
Tanja
Jednoduché, efektní, použitelné – líbí se mi to.
18. října 2013
Petra
Moc pěkný tutorial, kterým jsem se inspirovala již asi před rokem. Velice za něj děkuji.
29. října 2013
Martin
Pekny, ale proc to moje vypada takhle? Poprve zkousim Illustrator, pred tim jsem byl u Inkscpapu.
http://i.imgur.com/GXMsMjt.jpg
29. října 2013
Petr Václavek
Martine, u těch kruhů máš v gradientě špatnou černou barvu – přepni si na RGB nebo HSV a vyber černou (mělo by to pak celé zúrůhlednit). Vypadá to, že tam máš šedou z modelu stupňů šedi a ta není 100% černá barva.
30. října 2013
Martin
Jo, děkuji za odpověď. Nakonec jsem zjistil, že je celej dokument v CMYK a ne RGB. Teď už to jde.
9. srpna 2014
Katka
At premyslim, jak premyslim, nemuzu prijit na to, jak udelat gradient na ty vlny, co mate v ukazce, je na to nejaky trik? Nebot gradient mi to nabizi pouze rovny a kruhovy… predpokladam, ze je to jen mou malou znalosti Illustratoru, takze se predem omlouvam za nejspis hloupy dotaz.
11. srpna 2014
Petr Václavek
Katko, tam to není děláno gradientem ale vlastním brushem, který obsahuje několik linek různě šedých barev (v podstatě emuluje gradient). Při zvětšení by to šlo poznat, ale takhle v malém náhledu to vypadá jako plynulý přechod.
2. září 2014
Marcela
Potřebovala bych poradit, u těch kruhů je hodně vidět ten okraj, že je na první pohled jasné že jsou to kruhy nevím co je špatně jestli mám špatně nastavení kruhu…
3. září 2014
Petr Václavek
Jestli je vidět okraj, tak to znamená, že na tom okraji není 100% černá barva – buď končí gradient mimo objekt a nebo je na okraji tmavě šedá barva.
6. září 2014
Marcela
Děkuji za radu, nakonec byla chyba v nastavení barevného režimu 🙂
5. listopadu 2015
Zuzana
Ahoj, asi jsem úplně retardovaná, ale jak se to aplikuje na ty čáry – druhé dva příkaldy? Jak ty zelené čáry jako mřížka a ekg, tak to oranžové? Omlouvám se za hloupý dotaz, ale ani s tím brushem mi to nejde:-(
12. listopadu 2015
Petr Václavek
To jsem udělal tak, že jsem si vytvořil vlastní brush obsahující stupně šedi – na kraji černé, postupně světlejší, uprostřed nejsvětlejší. A tím brushem jsem pak kreslil.